ブログを書いていると色んな所で画像を使いますよね。
文章だけでは少し読みにくいですし、適度な間隔で画像(イラストや写真)を使うことでスムーズに文章を読み進めることができるんです。
しかし、ブログで写真など画像をたくさん使用すると重くなってしまう原因にもなってしまうので、たくさんの画像を使うのを躊躇してしまう原因にも繋がります。
よく、ネット検索したサイトを見ようとしたら画像が重くてイライラしてしまうことってありませんか?そんな時は思わずサイトを閉じてしまうことも。
そこで、今回は画像をほとんど劣化させずに圧縮できるパンダの絵でお馴染みの「TinyJPG」というサイトを紹介していきたいと思います。

こんな人に読んでもらいたい!
・画像を使いたいけど圧縮方法が分からない
・TinyJPGの使い方を知りたい
- TinyJPGとは
- ブログで画像や写真を圧縮する理由
- TinyJPGを使ったブログ画像の圧縮方法
- TinyJPGを使った画像圧縮前と圧縮後の違い
- ブログで使用する画像の容量
- 画像圧縮するサイトとしてTinyJPGは安全なのか
- さいごに
TinyJPGとは
TinyJPGは画像を圧縮してくれるサイトです。
無料で使えますが、一度に圧縮できる枚数や圧縮できる上限容量(5MB)はありますが、普通に使う分では全く問題ないと思います。
- 無料
- 登録なし
- 操作が簡単
- 一度に使える枚数などアリ
- 平均で70%ほど圧縮してくれる
ブログで画像や写真を圧縮する理由

ブログを読んでいるとモッサリしていたり、画像が表示されるまで時間がかかってしまうことってありますよね。
当然、そんなことが続けばせっかくブログを読みに来てくれた読者は離脱してしまいますし、再び読みに来ようなんて思いません。
テキストだけならば軽いので問題ありませんが、読者が飽きずに最後まで読んでもらうことを考えると画像は必須なアイテムなんです。
TinyJPGを使ったブログ画像の圧縮方法
画像を圧縮したいと思ってネットで検索するとこのTinyJPGが使いやすい!と言う記事が多く見つけることができたので、僕も好んで使っています。
それでは、解説していきます。
ステップ1 TinyJPGのサイトに行きます
TinyJPG – Compress WebP, PNG and JPEG images intelligently

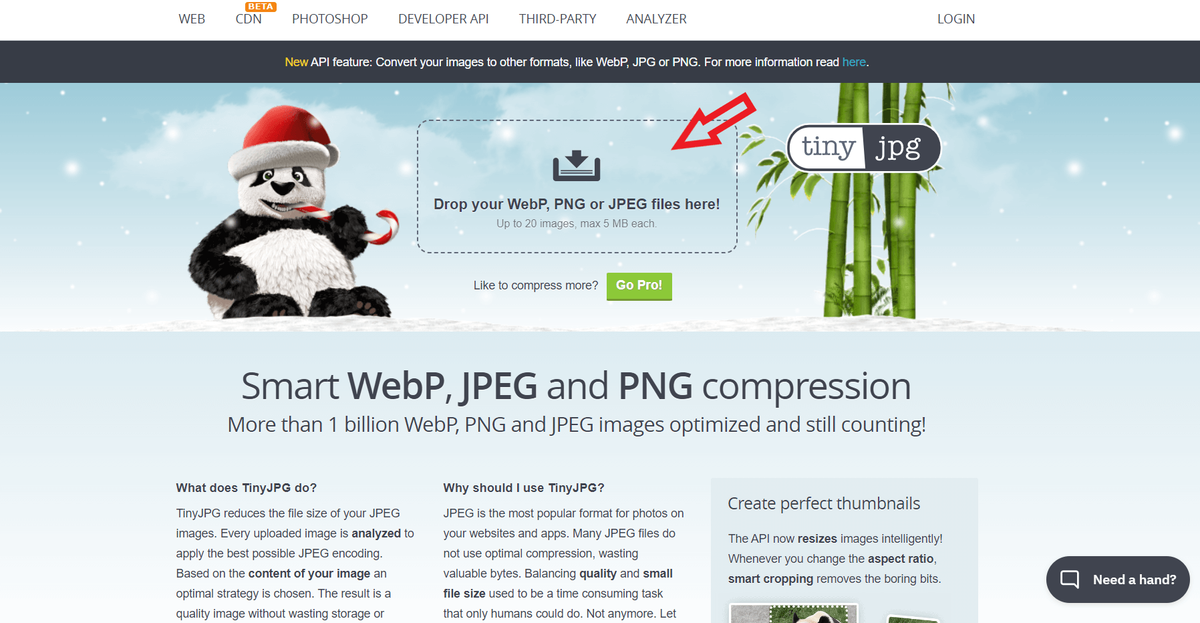
ステップ2 Drop your WebP,PNG or JPEG files here をクリック
中央にあるDrop your WebP,PNG or JPEG files hereへ圧縮したいファイルをドラッグ&ドロップしても良いのですが、僕はクリックして圧縮したいファイルを選んでいます。

ステップ3 画像を圧縮したいファイルを選びます。
中央をクリックしたらファイルを選択する画面になるので、自身が使用したいファイルのフォルダまで行って画像を選択し、開くをクリックします。
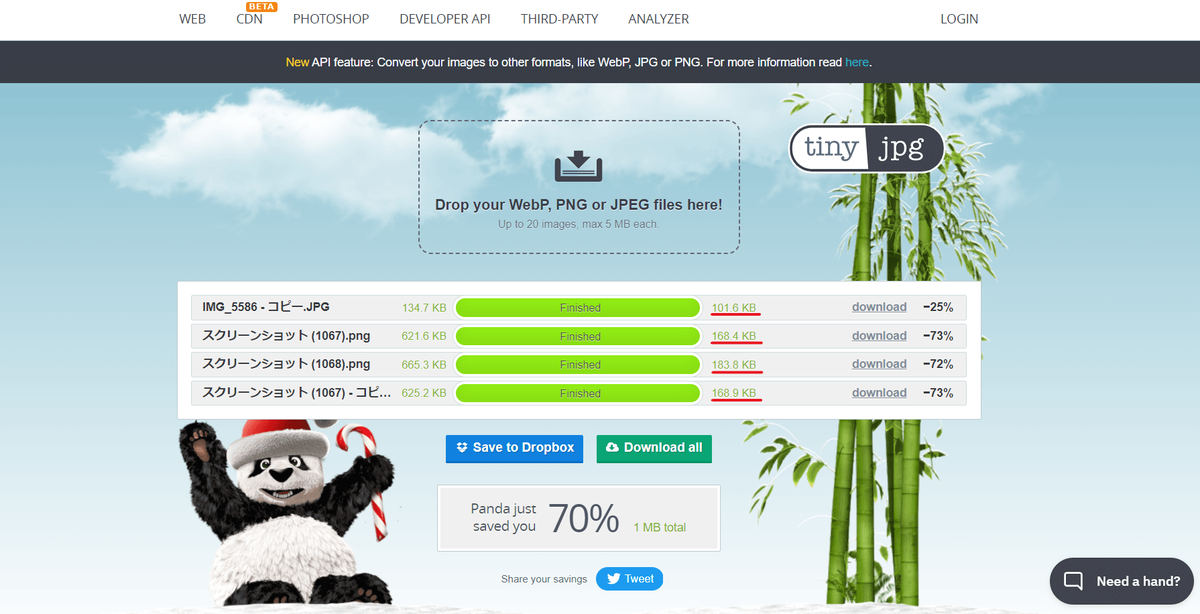
ステップ4 画像の圧縮が始まります。
今回は色々な画像を圧縮してみました。見て分かるとおり、圧縮幅はありますが平均で70%ぐらいは圧縮されていると思います。

ステップ5 ダウンロードをクリック
各画像の右端にあるdownloadをクリックすると圧縮された画像がダウンロードされますが、まとめてダウンロードも可能です。
Windowsの場合はPC⇨ダウンロードに先ほど圧縮されたファイルがあるはずです。
TinyJPGを使った画像圧縮前と圧縮後の違い
では実際に、事前に撮っていたタンブラーの写真を使ってTinyJPGを使う前と使った後の写真を見比べてみましょう。
正直、ほとんど見た目の変わりは無いと思います。
圧縮前
この画像元サイズは2.69MBでブログで使用する分には大き過ぎです。
このままで流石にTinyJPGを使っても限界があるので、そのような時はWindowsに標準で入っているペイントを使って134.7KBまでリサイズしました。
このままでも使えますが、もう少し軽くするためにTinyJPGを使います。

圧縮後
TinyJPGの画面での数値と若干違いますが、134.7KB ⇨ 99.1KBまで画像を圧縮することができました。
見た目はほとんど変化ないレベルだと思います。

ブログで使用する画像の容量
ブログで使用する画像(写真やイラスト)の容量は決まっているわけではありませんが、だいたい100KB~200KB以内が良いとされ、かつ1つの記事で使われる画像の総容量は2MB以内が理想とされています。
また、ブログなどで使ったファイルもパソコン内に保存しておくと容量を圧迫してしまう原因にもなるので画像を圧縮するのはとても重要なことなんです。
【関連記事】
【Googleドライブ】ファイル共有の方法は初心者でも簡単だった - ちゃちゃの備忘録的なブログ
ブログを読んでもらうためにはユーザーファーストなので、画像が重くてイライラさせてしまうと離脱の原因になるので注意が必要です!
画像圧縮するサイトとしてTinyJPGは安全なのか

圧縮したい画像をアップロードするので、そのデータはTinyJPGにも残るはずです。
TinyJPG側が万全のセキュリティーを施していても、デジタルの世界は何かしらの原因(漏洩・ハッカー)でデータは流失してしまう可能性はゼロではありません。
また、圧縮した画像をダウンロードすると言うことは、TinyJPGのサイトに悪意ある第三者が何かしらのウイルスを含むプログラムを仕込んだ場合、自身のパソコンが感染してしまう可能性もあります。
ただ、この様なオンライン対応のサービスは世の中にたくさん溢れていますし、自身のパソコンが重くならないので好まれているのも事実です。
自分が知る限りデータの流出等は聞いていないので大丈夫だと思って使っていますが、万が一漏れたら困る大切なデータの場合はよく検討してからの使用をおすすめします。
さいごに
今回はとても使いやすい画像圧縮サイトTinyJPGの紹介と使い方を説明しました。
ブログを運営していくうえで欠かせない、画像を軽くする問題は非常に大切なことなので、まだ使ったことが無い方は、ぜひ使ってみてください。